Service Worker.
Service worker is work or uses to build PWA. We already discuss PWA in this blog. if you do not see that, then must-read that article and then came here because the main role of service worker is introducing in PWA.
In the future, they might support other things like periodic sync or geofencing.
SW is handling the network request, its a JAVASCRIPT worker, so it can`t access DOM directly instead they have to communicate to the page responding to message via the postMessage method.
SW is terminated when not in used and restarts when it's needed, the all event are processed through Promises.
In SW, we can receive push messages from a server when the app is not active. This lets your apps show push notification to the user, even when it is not open in the browser.
we give 2 types of return respond in fetch event. first, they fetch the requested file from cache storage if its available(match request to cache file) then they respond. else if a request is not available(or any updates/changes in files) in cache storage then they respond from a server.
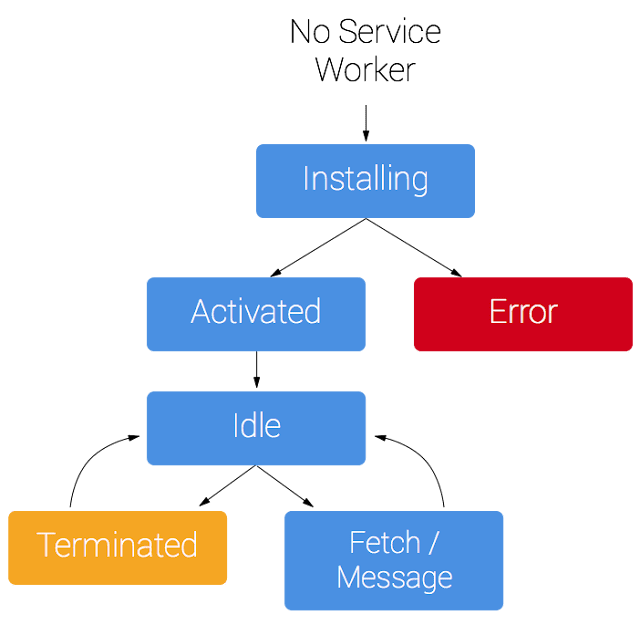
This above a simple SW lifeCycle, In which we have to first install the SW then they activate to take control on your application to cache the files or they have shown an error if any syntax, filename error occurs.
If activation is successful then they go to "Idle" condition In which we do task like fetch the request from cache files or server.
We also terminate the process of the SW, if we want to install a new SW.
In SW lifeCycle we have some strategies to customize the process of lifeCycle.
If you want to learn more about SW lifeCycle then must visit here.
About Service Worker:
Service worker is basically a script that your browser is run in the background, separate from a web page. they give many interactive event-driven features to the web such as install, activate, fetch and they also give push notification event-driven features to the web.
What can Service Worker do?
The main role of SW(service worker) is intercepting and handle the network request and store file in cache storage, fetch it within an offline connection, respond within a lost connection, make an attractive web application.In the future, they might support other things like periodic sync or geofencing.
SW is handling the network request, its a JAVASCRIPT worker, so it can`t access DOM directly instead they have to communicate to the page responding to message via the postMessage method.
SW is terminated when not in used and restarts when it's needed, the all event are processed through Promises.
In SW, we can receive push messages from a server when the app is not active. This lets your apps show push notification to the user, even when it is not open in the browser.
How can make "Offline-first-app":
In SW, we using fetch event because we have to little bit customize our respond.we give 2 types of return respond in fetch event. first, they fetch the requested file from cache storage if its available(match request to cache file) then they respond. else if a request is not available(or any updates/changes in files) in cache storage then they respond from a server.
SW lifeCycle:
If activation is successful then they go to "Idle" condition In which we do task like fetch the request from cache files or server.
We also terminate the process of the SW, if we want to install a new SW.
SW lifeCycles strategies:
We have many more SW lifecycles, In which we customize the process or architecture of SW. Its depend on which task our app have to do or how we want to process our app.In SW lifeCycle we have some strategies to customize the process of lifeCycle.
If you want to learn more about SW lifeCycle then must visit here.
RESOURCES:



Comments
Post a Comment