WIREFRAME
Now, lets you imagine that you have to build a house for your home, Building. So what your first job to do?
I know many people are saying money, yes, of course, is it. But the most important job is planning and that planning is a showcase in the form of Blueprint.
Blueprint basically give a full or completed prediction of Building. In the blueprint, they show many things such as how many rooms, cabin, office, washroom, ladders, kitchen, etc. with a perfect way between those two rooms.
This is above you see that how to look Blueprint. And I hope now you got to understand what I want to say that what is the initial step to start or work on any project.
I know many people are saying money, yes, of course, is it. But the most important job is planning and that planning is a showcase in the form of Blueprint.
Blueprint basically give a full or completed prediction of Building. In the blueprint, they show many things such as how many rooms, cabin, office, washroom, ladders, kitchen, etc. with a perfect way between those two rooms.
 |
| Blueprint |
Lets came in our main topic, If you are Web App developer, Mobile App developer, UI designer, and UX designer.
Whenever you want to work on any project such as Web Development, Android Dev, Software, etc. so your initial step is WIREFRAME(same as Blueprint).
Whenever you want to work on any project such as Web Development, Android Dev, Software, etc. so your initial step is WIREFRAME(same as Blueprint).
| WIREFRAME |
What is Wireframe?
The wireframe is had clean and complete information about what and how the Web or Mobile app does there work, which we have to make.
Why we use Wireframe?
The wireframe is using to give complete info about Layout and Functionality of App. they use to show application working process to the client, and App Development Team.
A wireframe is Clear the path of App development procedure, In wireframe, we are able to predict the scope of that App in the market.
We can use wireframe in any kind of development such as Mobile App, Web App, Machine Softwares(CNC, NDT, etc), Computer Softwares, etc.
Mainly UI and UX designer is suitable to make a wireframe in luxury way become they know very well about wireframes development.
So you have to become successful wireframes developer then you must have to complete knowledge or experience of a UI or UX designer.
Or if you are a programmer and want to grow a piece of knowledge about wireframes development for projects then you have to do practice for it.
And also we have some tools for wireframes development.
A wireframe is Clear the path of App development procedure, In wireframe, we are able to predict the scope of that App in the market.
We can use wireframe in any kind of development such as Mobile App, Web App, Machine Softwares(CNC, NDT, etc), Computer Softwares, etc.
How we can design wireframe?
There is commonly two way for wireframe design:
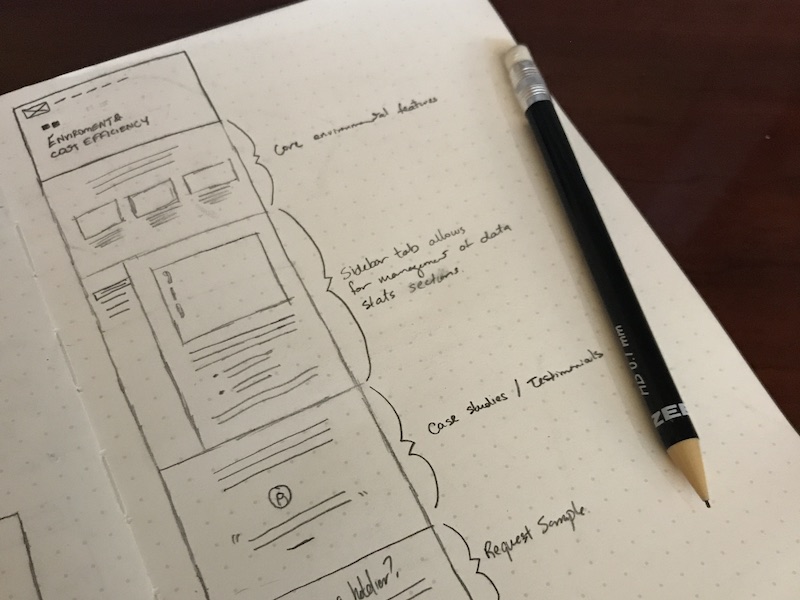
- Paper design Wireframe
- Wireframe using Software:
Types Of Wireframes
- Low Fidelity Wireframe
 |
| Low Fidelity Wireframe |
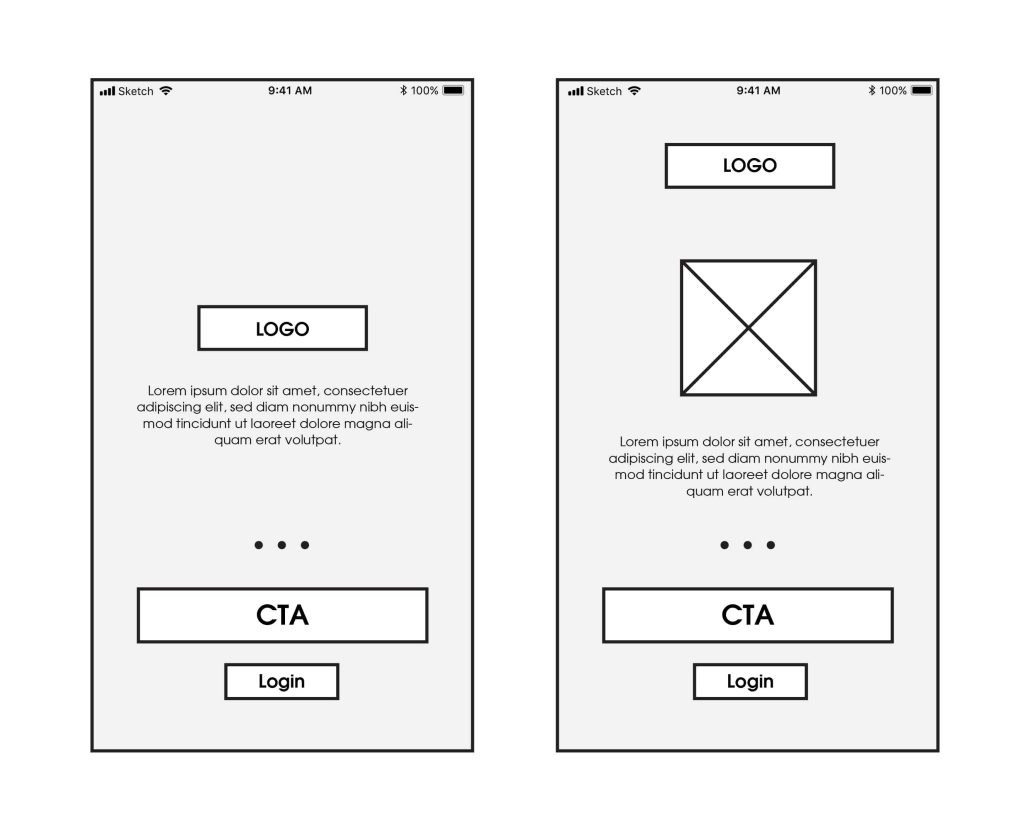
- High Fidelity Wireframe
 |
| High Fidelity Wireframe |
At the End for Wireframe development, we saw that structure of the process of wireframe development:
 |
| Paper, Low Fidelity, High Fidelity Wireframe |
How to become a wireframes developer?
If you want to become a wireframe dev then you must have knowledge and experience about UI design and UX designer as well.Mainly UI and UX designer is suitable to make a wireframe in luxury way become they know very well about wireframes development.
So you have to become successful wireframes developer then you must have to complete knowledge or experience of a UI or UX designer.
Or if you are a programmer and want to grow a piece of knowledge about wireframes development for projects then you have to do practice for it.
And also we have some tools for wireframes development.
Wireframe development Tools
Software
- Balsamiq
- Axure RP
- Visio
- Indesign
- Photoshop




Comments
Post a Comment